Webgune baten disekzioa
Aurreko batean Webguneak eta autoak konparatzen nituen. Egunen batean webgune baten kontrolak zerrendatuko nituela agindu nuen. Hemen nator.
Gauza jakina da webguneak erabiltzeko sortzen direla, eta ez eseri eta begira gelditzeko. Badaude zenbait elementu webgune gehienetan daudenak eta erabiltzailearen esperientzia errazteko jartzen direnak. Baina webgune mota asko daude. Ez dira berdinak argazki webgune bat edo banketxe baten webgunea. Nik edukien webgune tipiko bat hartuko dut adibide moduan, honelakoetan nahiko elementu anitzak azaltzen bait dira.
Eke.org
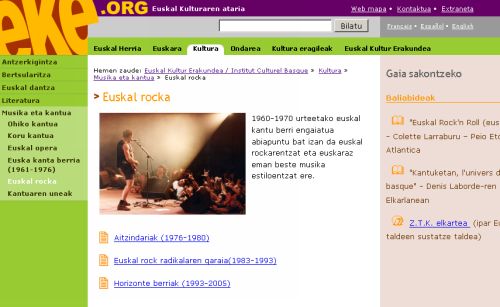
Iparraldeko Euskal Kultur Erakundearen webgune berria hartu dut adibide moduan. Hona hemen barneko orrialde bat: (gertutik ikusteko, klik egin hemen )

Disekzioarekin has gaitezen:
Burukoa edo Headerra
Ezkerretik hasita:

Hor dauzkagu:
- Mantxeta edo logoa: toki ezaguna du, ezkerrean, goikaldean. Webgune osoa identifikatuko du eta barruko orrialdeetan gaudenean klik egin ezkero sarrera orrira eramango gaitu. Ez da erregela idatzia, baina web garatzaile gehienok erabiltzen dugu. Garrantzitsua webgunearen marka finkatzeko.
- Logoari lotuta, tagline edo lema. Bilatzaile edo beste lotura batetik iristen denak azkar ulertu dezan zein motatako webgunera iritsi den, disketxe bat den, rock talde baten webgunea edo atari kultural bat. Ez du metaforikoa izan behar, esplikatiboa baizik, lau hitz baina ongi jarriak.
- Beherago, burukoaren azpian menu nagusia. Menu honek webguneak dituen sail nagusiak azalduko dizkigu, nondik hasi izan dezagun. Oso garrantzitsua da hauek ongi aukeratzea, erabiltzailea zalantzarik gabe aurkitu dezan intereseko gaia. Hemen ere motz, testu argiak eta poesia gutxi! Gainera kasu askotan sail batean sartzean menu nagusiak kolorez aldatuko da erabiltzaileari zein sailetan dabilen aditzera emateko.
Menu nagusien inguruan izaten da menu dinamikoak egiteko tentazioa, gainetik pasatzean aukera gehiago azaltzen dituzten motakoak. Guk ere egin izan ditugu noiz edo noiz, baina ez da soluzio ona, aukera asko ezkutatzen bait dituzte eta gainera erabiltzaile asko ez dira horiekin ongi konpontzen. Gainera, sarritan Javascript eta kapak erabiltzen dira horiek egiteko, eta horrek bilatzaileen robotak sartzea galerazten du.

Eskumako alde honetan bigarren mailako aukerak jartzen dira, utilitateak eta abar. Laguntza behar duenak, zerbait konkretua aurkitu nahian dabilenak, hara begiratuko du. Ezkutuan ez dira jarri behar, baina bai bisualki bigarren maila batean.
- Bilaketa: Ahal dela zabala, testu luzeak idazteko, eta aukera gehiegirik gabe. Jakina da erabiltzaile oso gutxik erabiltzen dituztela filtroak edo aukera aurreratuak. Bilaketa aurreratua eman nahi badugu, hobe da beste orri batean ematea, datu orri zabalago batekin. Askotan, datu orriak gehiegi diseinatzeko tentazioa izaten da, eta azkenean botoiek ez dute botoi itxurarik izaten. Hori ere ez da praktika ona. Erabiltzaileak garbi izan behar du non duen klik egiteko botoia.
- Funtzionalitateak: edukia ez diren funtzionalitateak, webgunearen mapa, webguneari buruzko informazioa, kontakturako informazioa eta abar. Hauek orriaren behekaldean ere jar daitezke. Kontua da bigarren maila batean jartzea, baina bila dabilenak erraz aurkitzeko moduan.
- Hizkuntza aldaketa: gure bezalako ingurune eleanitz batean beharrezkoa. Kasu idealean orri guztiek beharko lukete hizkuntza aldatzeko aukera, berriz ere sarrera orrira joan beharrik gabe. Aukerak ematerakoan, herrialdeen banderak jartzearen tentazioa alde batera utzi (mexikarrek gaztelania aukeratzeko beti espainiako banderan klik egin behar, edo agian Guatemalako banderan, norbaitek ezagutzen du nolakoa den?) eta hizkuntza bakoitzaren izena jatorrizko hizkuntzan ager dadila.
Hurrengo batean jarraituko dugu.



Ez nakien mota hartako disekziorik egin zitekeenik ! Hasteko oso pedagogikoa da ! Segi horrela !